Creating New Pages
The process for creating a new page depends on where you want the link to the new page to be displayed e.g. in the navigation or in the main content area.
The navigation is the menu of the whole site, showing both the options visitors can choose from and the hierarchy of the site. Therefore, all new content pages should be created using the Method 1: Navigation below. Any pages created to provide a text alternative to other visual content, can use Method 2: Main Content Area Link.
-
Method 1Add Page to Navigation
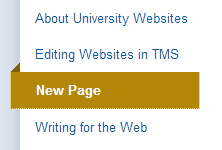
If you want your new page to appear in the navigation (as in the screenshot example below), follow the steps listed below:

Website navigation menu
showing a new page- Go to your webdev website
- In the top blue editing box at the bottom of the page, click the login link and enter your university ID and password to gain access to the maintenance functions.
- In the bottom blue editing box for ‘includes/nav.html', click the edit link
- Put the cursor after the text on the line above where you want new link to be displayed. Press enter to create a new bullet point below. Note: if you are creating a new sub-page, click once on the 'Indent' icon to indent the bullet point.
- Type in the name of your new page and highlight the text
- Click the ‘insert/edit link' icon
- In link URL field type in the following:
For a new page: /name of website/name of new page/ e.g. /demo/newpage/.
If new sub-page: /name of website/name of page/name of new page/ e.g. /demo/student/newpage/- Click Insert
- Select Preview
- Select Save changes
- Your new page will now appear in left hand navigation (as above).
- Next, click on your new page link in the navigation.
- This will display an error message as the page hasn't yet been created.
- To create the page, click create in top blue editing box at bottom of page
- You can then begin adding content or just click Preview then Save changes to save the page.
-
Method 2Main Content Area Link
If you want your new page to appear as a link within the main content area of an existing page, follow the steps listed and/or play the video tutorial:
- Go to your webdev website
- In the top blue editing box at the bottom of the page, click the login link and enter your university ID and password to gain access to the maintenance functions.
- In the top blue editing box at the bottom of the page, click edit
- On the editing screen, type in text that will be the link to the new page
- Highlight the text
- Click on the 'insert/edit a link' icon (chain)
- Type in link url: /name of website/name of folder the page relates to/ name of new page.html
- Click insert
- Then select Preview
- Then select Save changes if you're happy
- Next, you'll need to click on newly created link. This will display an error message
- Click on the create link in top blue editing box at bottom of page
- You can then begin adding content or just click Preview and Save changes